Freedle’s
Essential Audio Player JS
v 2.1.1
The really simple but powerful JavaScript / HTML5 / CSS audio player!
Benefits
- Clean appearance
- Reduced to the essential
- Easy to include
- CSS customizable
- Free for everyone
Features
- Fully mobile & responsive
- Fully interactive
- Multiple instances
- Full external access
- Cool extra features
Tech Specs
- Plain JavaScript – framework independent
- Strict HTML5: based on the <audio> element
- Supported by all modern browsers
- Light weight: 8 kB JavaScript (+ CSS)
- Works with all supported audio formats
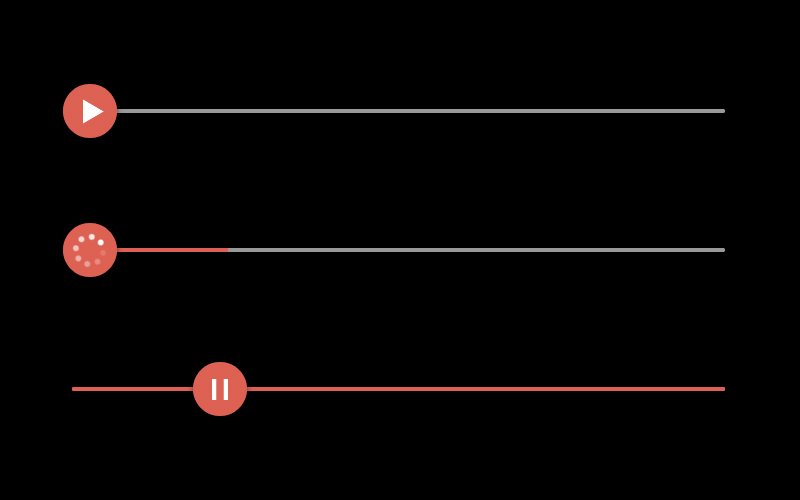
The core idea of the design is to merge the play button with the time pointer, making the audio player even simpler and more intuitive to handle. Further, it radically questions what functions a basic web audio player actually needs:
Setup
1. HTML & Audio
Create an Essential Audio Player with one simple <div> tag:
<div class="essential_audio" data-url="your_audio_URL"></div>
Done! All the rest will be unfolded by the script.
Note: The player <div> will by default assume the width of its container element. The player height is defined by the track height.
Note: Audio file paths can be relative or absolute.
Note: If you want to load audio files from an external server, make sure the external server has the correct CORS setting (Access-Control-Allow-Origin).
Note: New in version 2! The player is open to any audio format. The limit is the HTML5 audio element and browser support.
Note: New in version 2! For multiple audio files in one player, insert comma-separated URLs into the data-url attribute. Be careful: inconsistent track lengths, unsupported file formats or damaged files can prevent the player from working correcty.
Note: new in version 2! For passive event listeners, add the optional attribute data-passive to the <div> tag. This influences the scroll behavior while interacting with the player on mobile devices. Find out which behavior you prefer.
Note: This audio player does not support live streaming.
2. JavaScript
Include the script into your website. Done! All the rest works automatically.
<script src="your_file_path/essential_audio.js"></script>
Note: The Essential Audio Player uses the namespace Essential_Audio. You may change it in the script if necessary. Caution: not to be confused with essential_audio (lower case), the CSS class of the player’s <div>.
3. CSS
Include the ready-made default CSS file into the <head> section of your website code. Done!
<link rel="stylesheet" href="your_file_path/essential_audio.css"></link>
You may also easily style your Essential Audio Player: The default CSS file is commented and self-explaining (hopefully).
Note: For a better overview, the CSS document is split into two sections: “The Looks”, containing the visual stylings, and the “Core Values”, containing indispensable functional stylings that should be handled with care.
Note: For a button-only player, set the player’s main container and the player button to equal width and the CSS variable --button-protrusion to 0px. The result is a track length of 0px, and the player button is locked into position.
Note: The Essential Audio Player uses the div class essential_audio as CSS namespace. If you want to change the class name, you must also replace essential_audio in the JavaScript file. Caution: not to be confused with Essential_Audio (upper case), the name of the entire player function.
Extra Features
Loop Mode
Add the attribute data-loop (no value needed) to the <div> tag if you want the Essential Audio Player to play in infinite loop.
Scratch Mode
Really cool: If you want the Essential Audio Player to “scratch” when dragging the player button while playing, add the attribute data-scratch (no value needed) to the <div> tag.
Note: The scratch mode is actually a nonsense feature that has no real effect on most browsers because they delay the playback to resume when the time pointer is changed. Check out if it works with your favorite browser.
Preload
Add the attribute data-preload (no value needed) to the <div> tag if you want the Essential Audio Player to preload the audio file.
Note: Consider if you really need this option. Data should only be loaded when actually needed.
Autoplay
Let’s get it straight: Autoplay is intrusive and not a good practice – and anyway prevented by default by modern browsers. That’s also why there is no autoplay demo on this website. Nonetheless, by mere completitude, the Essential Audio Player comes with the autoplay option: by adding the attribute data-autoplay (no value needed) to the <div> tag.
Note: If there are multiple players with autoplay mode on a single webpage, the first encountered element will start playing (if not prevented anyway).
Note: The preload attribute is not needed when the autoplay mode is set: Even a blocked autoplay will preload automatically.
Passive Listeners for Mobile Devices
New in 2.0: Event listeners for touch actions are recommended to be set to passive, in order to allow an undisturbed scrolling. Doing so, also changes the way the Essential Audio Player behaves when interacting with it on mobile devices. – Find out which behavior you prefer.
Activate the passive listeners by adding the attribute data-passive (no value needed) to the <div> tag.
Note: In case of multiple players on a single webpage, this must be set for every single player <div>.
External Access / API
The script automatically assigns a numbered ID to each player, starting with "EAP_1". You can access any player with JavaScript by using this ID. If you prefer to assign a custom ID to your player, just add id="your_ID" to the <div> tag.
Player Control
Note: For a single player on a webpage you don’t need to specify any ID for external control. In case of multiple players on a single webpage, the last active player or the first player in the document will be addressed automatically if no ID is specified.
Note: The Reset function resets the pointer to zero but does not stop the player.
Data Access
Note: The object Essential_Audio.Audio gives you complete access to all Essential Audio Player audio elements on your webpage with all their methods, properties and events, as defined by HTML5.
Manual initialization
Note: The script will run automatically on DOM load, looking for the <div> class “essential_audio” to initialize players. If you want to add player <div>s by a script after DOM load, run the manual init method afterwards.
Note: You can also use the init method for changing a player’s audio source on the fly: Change the data-url attribute of the player <div> and run the init.
Note: All existing players will be re-initialized.
Download
Download your copy of the Essential Audio Player!
The download includes:
- JavaScript file
- Default CSS file
- Sample HTML file
By downloading the Essential Audio Player you agree to the license terms:
The code is free for everyone to use, copy, share and modify, under the following conditions:
The code or any result of its modification remains free for everyone and must not be commercialized in any way.
The code or any result of its modification must not be used to spread division, hatred, conspiracy theories or the denial of scientific facts.
No liability whatsoever relating to the use of the Essential Audio Player.
Please support the development of the Essential Audio Player with a donation!
Donate
You like the Essential Audio Player?
You appreciate the dedication of time, patience and fiddling in detail that made it work like a charm?
You’re happy the Essential Audio Player is saving you so much work and helps making your website a better place?
You’re willing to support the further development of the Essential Audio Player?
Then do not hesitate and honor it now with your donation!
Big or small – any amount is appreciated!
Thank you!